Chatbot Widget – Benefits and Ways to Customize it
- September 28, 2022
- 10 mins read
- Listen

Table of Content
Chatbots have gradually become one of the most critical tools for customer communication. For businesses, they are now a vital element of the service delivery process. And when there is a chatbot, customer service is simple, smooth, and efficient, both for customers and enterprises alike.
In addition, building a chatbot these days is quite easy and even a zero-code process. In fact, with a chatbot widget, you can add a bot to your website in a couple of clicks.
The need to code for hours is gone as creating a feature-rich and powerful chatbot is a code-less process. Thanks to the widget, you can also make the chatbot look and feel like the design of your website.
In this blog, we will learn everything about a chatbot widget for website and how you can customize it to add value to your business.
What is a Chatbot Widget?
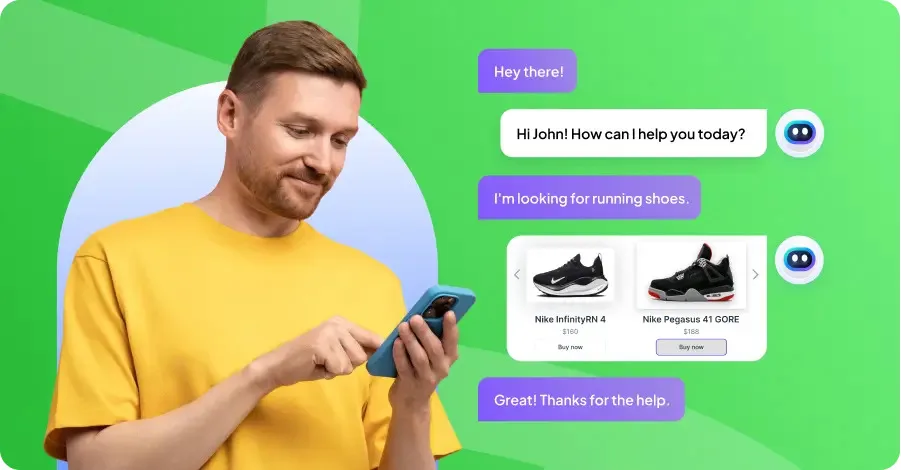
Chatbot Widget is a ready-to-use chat window that can help you add a chatbot to your website. It’s customizable so you can change its appearance, style, and various other elements to make it match your website theme.
The use of a widget simplifies the entire process of adding a chatbot to the website. Using it, you won’t need more than a couple of clicks to start using a bot.
Thanks to a chatbot widget template, there will be no need to write a single line of code as all the bot features will be available built-in. Plus, you can customize the widget easily and ensure smooth interactions with customers.
Benefits of a Chatbot Widget for Website
Building a chatbot was once a complex process. It involved a lot of coding knowledge. But the scenario is changed now due to a chatbot widget. Now, you can build a bot from the scratch without any knowledge of code. The widget can fit well with the look-n-feel of your website and ultimately ensure value to customer communication on any scale.
Benefits are many when a customer support chatbot widget is added to a website.
- Customize your chatbot interactions – The use of a chatbot widget can prove beneficial in customizing chat interactions for web and mobile. This will further ensure contextual support in an efficient way.
- Engage more visitors – Adding a bot widget to your website gives the opportunity to engage with more customers in an automated and effortless manner. You can be available for everyone round the clock and this can always boost the engagement rate.
- Deliver a conversational experience – One of the features of a chat widget is to support all available response formats. That can help you play with text and images like interactive elements and deliver a truly conversational experience to visitors.
- Benefit from ready-to-use templates – The need to have vast technical expertise does not matter with a chatbot widget as you can find a variety of industry-oriented bot templates designed by experts.
How to Add Chatbot Widget to Your Website?
Building a chatbot becomes an easy task when you have the support of a quality ready-to-use platform. This is where REVE Chat helps as you can leverage its AI-powered platform to build customized bots with zero coding. The best part, you can deploy the bot quickly just by copying and pasting the short snippet code to your web pages.
Follow these steps to install REVE Chatbot Widget on your website –
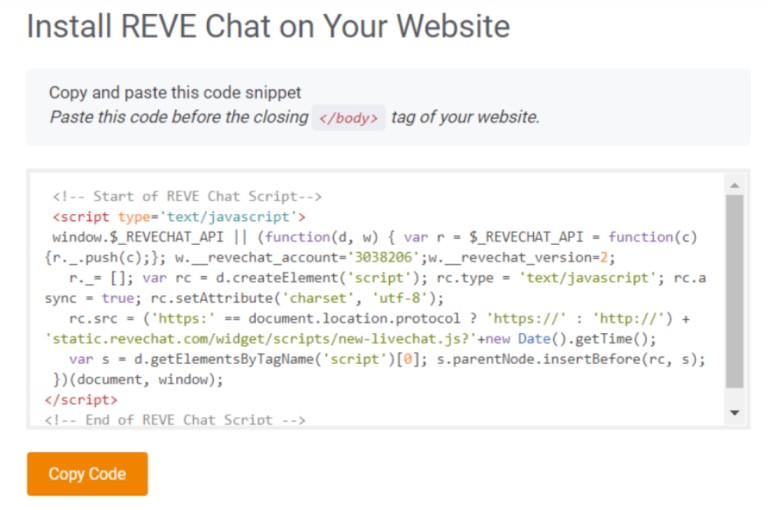
- Sign up for the REVE Chat dashboard. It will take you to “Install REVE Chat on your website.”
- You get two options to install REVE Chat’s live chat – Install REVE Chat Code Manually and Email the Code to the IT Administrator
- For installing the REVE Chat code manually, you can paste the snippet code before the closing </body> tag on your website page.
- That’s it! Now you can interact with customers via bot.
Note: In case you do not have access to install it on your website, you can email the REVE Chat code with instructions to your website or IT administrator.
8 Ways to Customize Your Chatbot Widget Template For Website
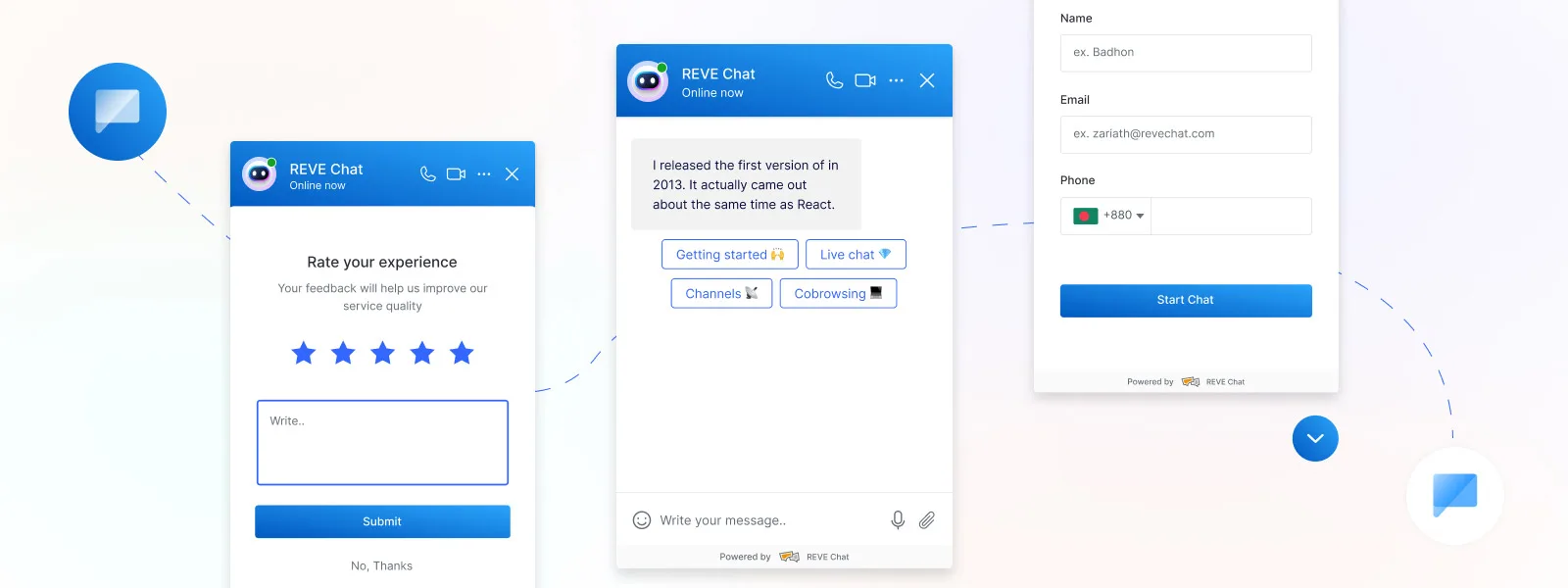
Adding a chatbot widget to any website is easy. And once this was done, you can go ahead and customize the bot in tune with your website theme, style, and tone. In fact, various aspects of the widget can be customized to make it look more authentic for the users to believe in.
There are various ways in which you can customize your chatbot widget template for your website.
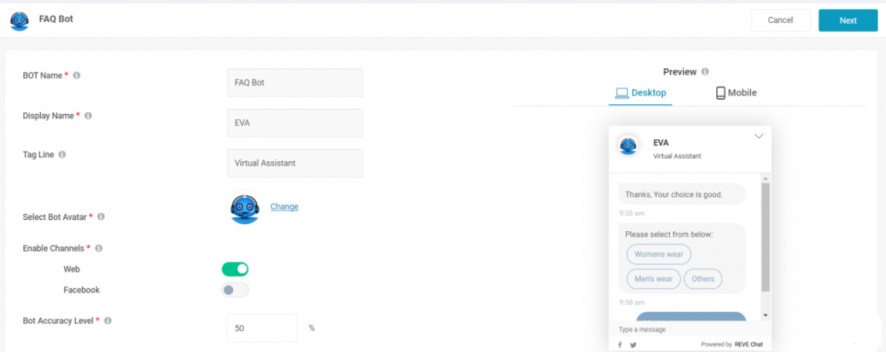
1. Bot Name
A chatbot may not be a person but it deserves a name coz it’s always at the forefront of engagement. It does everything a man could – be it greeting your customers or responding to queries, offering suggestions or guiding users through the purchase cycle, etc.
Plus, a bot name is often the first thing users see in the chat window. All this shows how you should name your chatbot widget to get more benefits for the business.
Before naming a bot, a good practice is to first decide its role and give it a personality. This way you can give it a name that customers can easily relate with.
Why should you name a bot?
- A name humanizes the bot as then customers feel as if they are conversing with humans which can always see more engagement.
- A bot that is named owns an identity and therefore feels more approachable to customers.
2. Display Name
Not naming the bot is a bad practice. It shows you’re not taking customer engagement as seriously as you should. After all, why would not name when all it takes a few simple clicks and ensures so much value?
For that reason, you should give the appropriate display name to your chatbot to reflect your brand persona perfectly.
When the display name is relatable, it builds an instant bond. This is how an impetus is provided to customer communication.
Benefits of a bot display name
- A display name can help personalize customer conversations and make users feel a connection with the bot.
- When there is a display name, it makes communication feel more natural.
3. Tagline
Adding a widget chatbot to your website is often the first step toward boosting the level of customer engagement. The second step is to give the right display name so that the bot can appear natural to users.
Together with the name, you can also customize the bot by giving it a relevant tagline that aligns with the specific needs of the business.
With a tagline or catchphrase, your bot may feel more relatable to anyone who approaches it for interaction purposes. Plus, a tagline can match your website brand and business theme.
This relatability could be a factor why 69% of customers prefer chatbots as they ensure quick answers.
4. Bot Avatar
For a bot to look and feel natural, it’s important to decide whether it will be a male or female. You need to give it a personality so that customers can relate easily.
Once the bot gets a personality, the next stage is to set the tone and speech by writing a relevant script. After that, you should choose an avatar that feels right for the bot’s personality type.
The good thing is there will be different bot avatars to choose from and make the bot achieve a relatable persona.
Tips for putting a bot avatar
- You can personalize the bot by choosing an avatar from the gallery as there will be a variety of options to choose from.
- It’s also possible to upload anything of your choice in case the available options in the gallery don’t fit your needs well.
5. Channel
One of the great things about a web widget chatbot is its flexibility to work perfectly for different channels. So, as a business, you will always have an option to choose one channel or another and get the most out of the bot.
Whether you want it active on the web or Facebook channel or on any other communication channel, the choice will always be yours to make.
The best part, is you needn’t make big changes to the widget when you decide to use it for any specific channel. For every channel, the customization will be more or less the same.
6. Bot Accuracy levels
Chatbots today are quite advanced. They can handle standard queries without any hassles. In fact, a bot can handle 68.9% of chats from the start to finish. Using them with the customer service process ensures quick human-like responses to users. And this is the major reason why they are a key tool for customer engagement.
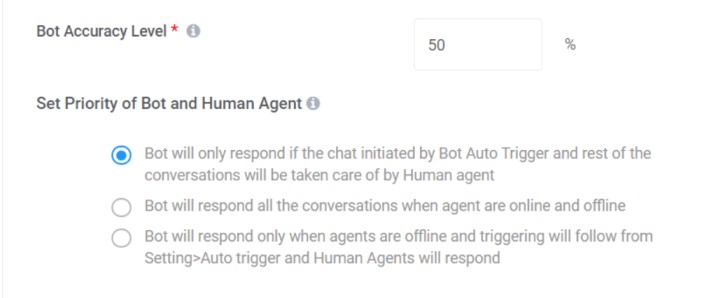
The best part is you can set bot accuracy levels and make them equipped to handle questions of any complexity. With a top platform, there will always be an option to choose the query matching the accuracy level percentage-wise.
While an AI bot is always capable to handle customer queries on any scale, pairing it with a live chat tool can always amplify your response system. Then, you can combine automation with human support and easily enhance customer communication.
7. Set the Priority of Bot & Human Agent
A chatbot widget template gives the flexibility to choose the preferred options that suit your business. So, you can set the priority for bot and agent to enable seamless conversational support in the true sense.

In the first option, you can set when only the bot will respond and a human agent will take care of the rest of the conversations. You can also set the situation when bots will respond when all the agents are not available.
It’s also possible to set options where the chatbot can respond when the agents are offline and how the right triggers can be initiated for the human agents to get pressed into action.
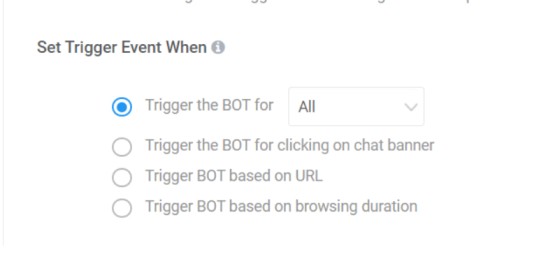
8. Set Trigger Events
A good chatbot platform will always have the function to set trigger events for a bot. You can thus choose triggers for the chatbots across different scenarios. The kind of trigger you choose will make the chatbot initiate a conversation.
There will be four options for triggering events –
- Trigger the BOT for all visitors or returning visitors
- Trigger the BOT for clicking on the chat banner
- Trigger BOT based on URL
- Trigger BOT based on browsing duration
This shows how trigger events can be set to make the chatbot widget more powerful for your website.
Use Reve Chatbot Widget to Enhance the Value of Customer Interactions
Using a customer support chatbot widget on your website can propel engagement to the next level. It’s however important to find reliable chatbot integration services before adding it to the website.
With REVE, you find a powerful AI-driven platform for creating a bot with zero coding knowledge. You not only easily create the bot but can also add to the site with a few clicks.
Our artificial intelligence chatbot can help automate various tasks across marketing, sales, and support. The chatbot will boost the response time and ensure value to customers at each step of the journey with your brand.
Plus, there are more useful tools like live chat software, video chat, co-browsing software, etc. which can be paired with the bot to enhance its efficiency.
Make Customer Interactions Hassle-free with REVE Widget Chatbot
Chatbots are now a necessity for any business that wants to boost the rate of customer engagement. Without a bot, offering instant and real-time responses would never be a possibility.
With the REVE platform, you can not only make a bot in a quick time but can also add the widget to your website equally easily.
Plus, this platform has a range of customer engagement tools that you can try and boost the delivery of service.
You can also start a free trial of our chatbot and other support tools and take a solid step towards delivering great customer service.